Documentation service
Documentation or Docs service is to add documentation pages with topics and sub-topics. To create documentation, you need to add a version first and then add document pages under it. Versions can only be created by document managers and project admins. Document users will be able to create pages inside versions. To create a version, go to the documents dashboard and use the"New Version" button on top navbar.

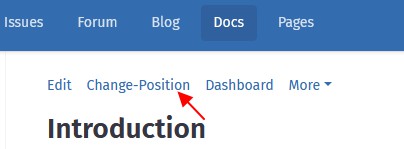
Once a version is created, navigate to the version and you can start adding document pages. Each page will have a parent which can be the version itself or another page. With this, you can create nested documentation pages. You can also change the parent of a page using the "Change-Position" option at the top of every page.

When a version is created, it is not published by default. It will be visible to all only after it is published by docs managers or project admins.
Creating new versions.
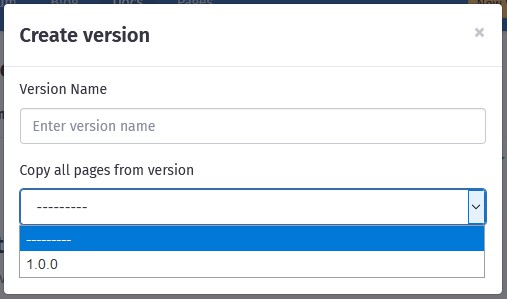
If you are creating a second version, you need not write all documentation pages again. Instead you can choose to copy over document pages from a previous version and then add changes.

Code snippets
Apart from the regular styling items, the Docs editor supports a sepcial item - "Code snippets". This enables you to write html content which will be loaded in a sandboxed iframe acting as a separate web page. You can add your own css or javascript which will run here. This is useful to show active content or showing how a javascript based app will look like.
E.g. The below snippet is to show how a dropdown html select would look like when the select2 javascript plugin is applied.
The code for above snippet is -
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/js/select2.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" />
<link href="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/css/select2.min.css" rel="stylesheet" />
<div style="padding-top:5px;">
<select id='myselect' class="js-example-basic-single" name="state" style="width:100%;">
<option value="AL">Alabama</option>
<option value="AS">Alsbama</option>
<option value="WY">Wyoming</option>
</select>
Lorem ipsum dolor sit amet, consectetur adipiscing elit,<br/>
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br/>
Ut enim ad minim veniam, quis nostrud exercitation ullamco<br/>
laboris nisi ut aliquip ex ea commodo consequat.<br/>
Duis aute irure dolor in reprehenderit in voluptate velit esse<br/>
cillum dolore eu fugiat nulla pariatur.<br/>
Excepteur sint occaecat cupidatat non proident, sunt <br/>
in culpa qui officia deserunt mollit anim id est laborum.
</div>
<script>
$(document).ready(function() {
$('#myselect').select2();
})
</script>
There are a many restrictions on what will work for snippets. Please see this page on details - Code snippets
